9+
9年专注网站建设案例
1800+
超过1800的服务案例
50+
超过50家上市公司服务案例
8+
超过8家政府服务案例

成都本地
早建站公司
不会存在
转行、倒闭,
规避与小公司合作的风险

众多客户的持续性需求
让全美网络始终处于安全稳定状态
长期合作
安全
有保障
的建站公司

2名15年网站专家
第一批从事企业网站建设的工作者
成都经验丰富的网站分析师
顶尖设计师成都不超过5名,
全美网络拥有2名
许多客户慕名而来指定两名设计师

成都唯一一家
拥有专门负责网站优化的团队
帮助企业进行网站优化排名
提高网站使用率
拥有众多精彩网站优化案例

成都先进实用的内容管理系统
成都唯一一家拥有独立著作权的
网站内容管理系统
功能宠大、代码精简、傻瓜式的
网站优化方法
目前成都网站建设公司中领先的网站内容管理系统

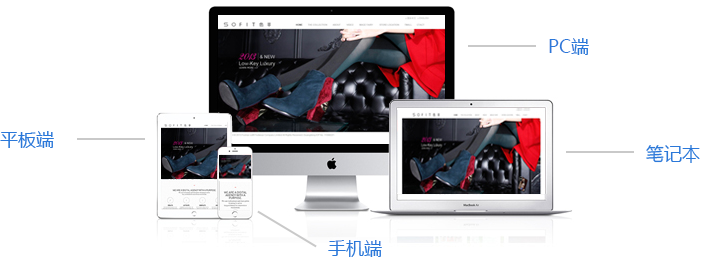
让您的网站走在互联网的前端!以佳的用户体验,让客户随时随地找到您!所谓响应式网页建设,是指可以自动识别屏幕宽度、并做出相应调整的网页设计。简单来说就
是同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局。现在使用移动设备人越来越多,移动版的Website随之也越来越重要;但是移动端设备的大小不一,屏幕分辨率各不相同,我们不可能为 BlackBerry,iPhone,iPad等等每个都做单独的页面设计。
响应式网站-网络新革命 您是否想拥有如此的网站?

 助力众多品牌在同行业中出类拔萃
助力众多品牌在同行业中出类拔萃